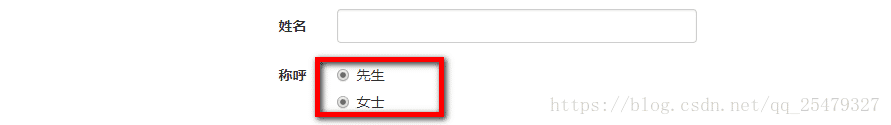
之前用Flask修改一个商城时,在网页模板中,写以下单选框代码:
<div class="form-group">
<label for="address"><b>选择地址:</b></label>
<ul id="address_list">
{% for address in addresses %}
<li class="address_li"><label class="radio">
<input type="radio" name="add_{{ address.id }}" id="add_{{ address.id }}"
value="{{ address.receiver }}:{{ address.mobile }}:{{ address.address }}"/>
{{ address.receiver }},{{ address.mobile }},{{ address.address }}
</label></li>
{% endfor %}
</ul>
</div>
这样生成的单选地址列表无法实现单选,原因是input标签的name属性因为模版语法的原因会有不同的值。要想让浏览器认为这些单选项是属于同一个项目addresses地址项目的选择,要让input标签里的name属性使用相同的值,即可
<div class="form-group">
<label for="address"><b>选择地址:</b></label>
<ul id="address_list">
{% for address in addresses %}
<li class="address_li"><label class="radio">
<input type="radio" name="addresses" id="add_{{ address.id }}"
value="{{ address.receiver }}:{{ address.mobile }}:{{ address.address }}"/>
{{ address.receiver }},{{ address.mobile }},{{ address.address }}
</label></li>
{% endfor %}
</ul>
</div>
这里顺便总结一下写Flask的Jinjia2模版语法,写前端网页模版的心得。
name属性一般不用写,因为可以用id选择到特定的元素。如果用在单选框、多选框或一类元素时,会有多个同名的元素,这时,也添加一个class属性,让class属性与name属性的值相同,选择这一类元素即可。
class属性是指向一类元素,例如:同一个列表下的每个列表项类的值相同,前面就是<li class="address_li">,用JQ语法选中它们就是:$('.address')。
id属性是指向一个元素,例如:列表中某一个列表项ID是唯一的,前面就是<input type="radio" id="add_{{ address.id }}" />,这里就可以用模版语法加一个前缀的形式,用JQ语法选中它就是:$('#add_12')。Javascript部分可以通过模版语法生成针对不同元素的特定的操作。或者用Javascript的函数将id值作为参数传到函数内部。
单选radio或多选checkbox里的value可以模版语法引入复杂的值,也可写简单不同的值来区分,这里后面我要用JS处理这些单选的值,用了中文冒号分隔收件信息的收件人、电话和地址,分别填入不同的框。参考代码如下:
<script type="text/javascript">
// 选择地址,自动填入表单
$(document).ready(function () {
$('input[type=radio][name="addresses"]').change(function () {
var addr = $('input:radio[name="addresses"]:checked').val()
receiver = addr.split(":")[0]
mobile = addr.split(":")[1]
address = addr.split(":")[2]
console.log(receiver, mobile, address)
$('#receiver').val(receiver)
$('#mobile').val(mobile)
$('#address').val(address)
})
})
</script>
模版语法的循环语法句一般会用在列表项和表单项的生成上;判断语法用来决定某个元素是否要在前端界面显示。
另外,表单的的重置按钮的id, name不要设置为reset,否则会有reset is not a function错误,原因这里说了:https://wangye.org/blog/archives/1075/


















评论