
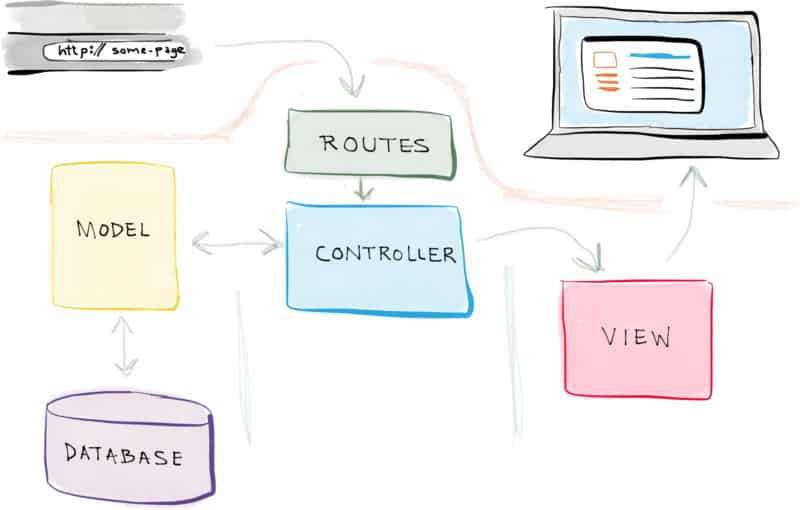
MVC架构
我学习的是Python语言,刚学了用Flask框架去完成一个微型博客CMS系统。
目前很多Python的开发框架中,都强制或引导开发者用MVC框架开发Web应用。
简单说一下MVC,M即Model,是处理业务逻辑的数据,及存储起来的数据库。V即View,通过视图将处理后的数据返回给用户。C即Controller,它负责将用户在View提交的数据处理之后给到Model,将Model的数据提取出来处理之后发到View。
这样说来可能有点抽象。如果以一家企业来比喻的话,Model即企业的资源,包括资金、设备、生产物料和人力资源。Controller就好像各职能的人履行的工作、企业的制度和流程,View即企业呈现给他们客户的样子、品牌形象、视听的感觉、接触的门店、员工的服务、交互的APP和网页。
其中,Model部分,通过ORM(对象关系映射)技术将各个数据库映射到Python的类,类的属性即是数据库的各列字段,并且属性的数据类型与字段的类型对应,类的实例即是一行记录,有关系的数据库通过特定的语法句子将不同的类联系在一起。
而对Model最常见的操作是CRUD。C即Create,通过Controller的逻辑创建数据记录,这个过程中既可以是通过了用户的交互,也可能是不通过用户的操作而触发数据的改变,例如定时的操作,后面三个操作也同理。R即Retrieve,读取数据库里的数据,现在的网页或APP都是动态和用户个性化,是因为根据特定方式和条件读取数据库的记录给到用户,并动态和个性的呈现出来。U即Update,更新数据的记录,例如用户可以更新个人资料功能。D即Delete,删除特定的数据记录,最严重的行为就是把整个数据库都删除了。
另外增加CRUD这些过程中一定会涉及到Search,就是要搜索符合特定条件的数据做出不同的操作。现在是用flask_sqlalchemy通过ORM的映射完成的数据库的操作,但最终本质语言是SQL,所以将来学习SQL处理数据库是必然。还有一个附加操作是分页Pagination,将读取的数据记录分成每页若干条的形式向View呈现。
View部分通过模板Template来呈现,Flask用的是Jinjia2渲染模板。这部分的开发和修改就是比较考验Python全栈工程师、Python高级工程师是否全,是否高的地方之一。因为前端工程师、设计师给到你的是一个静态网页,即没有将控制器和数据库链接起来表达业务逻辑,模板也包括HTML、CSS、Javascript的语言。全栈工程师要将静态网页根据模板语法改成能输入和输出特定变量的动态网页。这里静态和动态的区别不在于网页是否能动,是否用了JS,而在于它能不能将前后端传来动态的变量处理好。
前后台交互最多的是通过表单Form标签构建的,于是Flask里面有个flask_wft表单类的插件,让表单发挥出更好的交互作用。它通过一个类与一个表单对应,类的字段就是前端表单里的标签label和输入项input。用户的输入不一定都是可靠的,前端的验证只是给用户有良好的反馈与体检,但前端的东西在某种程度都是可以被修改,其中浏览器的开发者模式里就有个JS控制台,可以修改网页很多内容。而表单类能在后台提供可靠的数据验证,CSRF保护,减少大量的攻击,从在后台保证网站的安全。
Controller是后台最核心的部分,控制了网站的业务逻辑。贸易企业控制的是商品的流动,互联网企业控制的是信息的流动。如果一开始就清楚整个网站的业务逻辑的整体框架,就可以使用蓝图方式Blueprint开发,将不同功能写成一个PY文件,然后通过Blueprint方式注册到负责运行的app.py当中
Flask通过视图函数和一些装饰器决定接受从前端传来数据的方式,是通过什么网址访问相应的功能,接收网址中的变量是什么,是接受get或post的方法等等。Flask的Controller遵循Python的语法,顺序、条件、循环逻辑按业务逻辑去写就行。CRUD和搜索都是写在Controller这部分,其它过程用到的函数也是用来控制网站的数据流。当中,很多时候会通过request.form或form.data的方法来接受前端表单和表单类的数据。最后,视图函数会返回一个渲染的模板,跳转到其它视图函数,或者是JSON字符串、对象。
如果老板或产品经理不经深思就增加一个功能,那么一个全栈工程师可能要完成12部分内容的修改。因为一个完整的功能包括CRUD这四部分,而每个操作都要在Model、Controller、View这三个地方进行开发或修改,那么两者相乘就是12个地方,所以加一个功能就要动差不 多12个地方,所以,不合业务逻辑的需求应该被拒绝。
前端后端的沟通最常用的方式是通过JSON,注意它可能是字典(字符串、Object),也可能是一个对象,前端对两者的响应是不同的。如果网页是默认表单的方式提交数据,这过程中可能不会用到JSON;如果是用AJAX无刷新的方式来提交数据,很大可能会用到JSON。AJAX会涉及到原生JS代码或是Jquery等第三方框架的代码,当然其中的原理的相通。以数据提交为例,用AJAX技术首先要将提交按钮绑定在JS一般函数或事件函数里。接着,通过JS选择器找到网页特定标签里的数据,注意选择器的语法,因为模型改来改去不一定可选到想要的标签,可以通过console.log调试,看看自己有没选到对的标签。然后,得到数据后以Object(字典)的形式,JSON的格式传到后台。最后,响应后台返回的JSON信息,它可能是成功的事件,也可能是失败的事件。
我觉得学习用Flask框架做网站的开发,坑最多的地方是在第三方插件上,看到其它文章也有同样的观点。网站开发学到后面,加上了CKEditor和Dropzone的功能。总的来说,首先要配置,不同插件配置不一样。然后,它们会引入新的HTML、CSS、JS代码,这可能会与原来模板有不兼容的地方,或者加上了网页呈现不是原来自己想要的样子。最复杂部分可能是调度第三方插件的JS代码,所以,感觉还是多用console.log多输出JS执行过程中的结果,看看自己有没有在对的方向上。
以上,大概说了网站开发的整体思路,没有过多涉及代码,这算目前自己总结出来心法的部分,不涉及技法。

















评论